
Vimos en el post anterior que editar los estilos CSS de Blogger no es difícil. Se requiere paciencia, y saber qué propiedades aplicar y cómo.
Lo difícil es averiguar qué nombres tienen los estilos CSS de nuestra plantilla.
Para averiguarlo, recurrimos, como en tantas ocasiones, a nuestra curiosidad.
NOTA: Esta operación es peligrosa
Lee todo el post antes de empezar
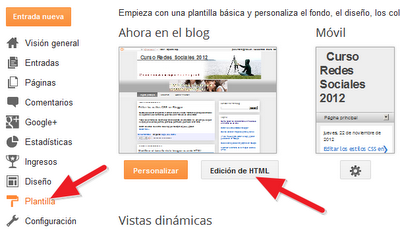
Empezaremos editando nuestra plantilla mediante el botón Edición de HTML.
Al activar este modo de edición Blogger nos advierte que es peligroso, pues puede dejar de funcionar el blog, por lo que tendremos mucho cuidado de no teclear nada, o de borrar cualquier cosa.
Hacemos clic sobre el botón Continuar, y accedemos al código HTML de nuestra plantilla.
Buscamos el inicio de la zona donde se declaran los estilos CSS, marcado en la imagen superior con una flecha roja.
Observa también el lugar donde apunta la flecha verde.
Al finalizar éste proceso, haremos clic sobre ella para eliminar
cualquier cambio accidental que pudiera afectar al funcionamiento de nuestro blog.
cualquier cambio accidental que pudiera afectar al funcionamiento de nuestro blog.
Haz clic delante de la línea donde empieza la declaración de los estilos CSS.
Ahora, utilizando la barra de desplazamiento situadas a la derecha, baja hasta encontrar el punto que ves en la siguiente imagen, marcado también con una flecha roja.
Manteniendo la tecla Mayúsculas pulsada (la que tiene forma de una gran flecha blanca hacia arriba) haz clic justo detrás de la llave. Quedará seleccionado todo el código CSS, que podrás copiar y luego pegar en un editor de texto plano, como por ejemplo, el bloc de notas.
La zona destacada con fondo rojo es la zona donde residen los estilos CSS que personalizamos en el post anterior. No será necesario copiarla.
Ahora haz clic sobre el botón Borrar cambios, confirma, y haz clic sobre el botón Cerrar.
Si pegaste el código en el blog de notas (o en cualquier editor de texto plano) puedes guardarlo con el nombre que quieras. Nosotros lo guardamos con el nombre estilos-blogger.css.
En él podrás encontrar los distintos estilos utilizados, para posteriormente modificarlos tal y como vimos en el post anterior.
Ya sólo queda saber si eres un buen investigador, y consigues encontrar entre tantos estilos el que tú buscas.





No hay comentarios:
Publicar un comentario