
Cuando seleccionar una plantilla, modificar el diseño, incluso modificar los principales atributos de la plantilla no son suficientes, podemos echar mano de los estilos CSS.
Todos los elementos de nuestro blog tienen asignado un estilo CSS. Así, por ejemplo, los post se rigen por los estilos post-title, post-body, post-footer y post-outer, entre otros.
Editar los estilos no es dificil. Sólo hay que investigar un poco, y probar.
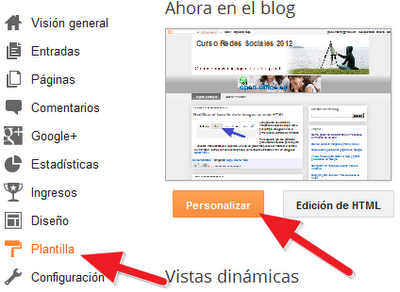
Para editar los estilos CSS deberemos acceder a través del menú Plantilla, haciendo clic sobre el botón Personalizar.
Desde el diseñador de plantillas de Blogger haremos clic sobre la opción Avanzado, y al final de la lista de su derecha, seleccionamos Añadir CSS.
En la ventana Añadir código CSS personalizado podremos añadir aquellas propiedades de los estilos CSS que sobreescribiran las definidas en la plantilla, pudiendo de esta forma personalizar al máximo nuestro blog.
La potencia de los estilos es tal que a la vez que los añadimos podemos ver los cambios en la ventana inferior, donde se nos muestra el blog con los cambios realizados.
Una vez hayamos introducido los estilos y verificado que todo luce a nuestro gusto, haremos clic sobre el botón Aplicar al blog situado arriba a la derecha para almacenar definitivamente los cambios.
Algunos ejemplos
Línea por debajo del título del post
Supongamos que deseas añadir una línea subrayando el título de cada post. El estilo CSS del título se llama post-title, que irá precedido de un punto; el código CSS lo agregaremos entre dos llaves { }, definiendo la propiedad seguida de dos puntos, y su valor seguido de un punto y coma. Dentro de las llaves podemos definir varias propiedades.La modificación se define con el siguiente código:
.post-title { border-bottom: 3px solid #3D7EB7; }
La propiedad border define un borde alrededor del texto, a modo de un rectángulo que encierra el texto.Podemos definir las propiedades border-top (arriba), border-left (izquierda), border-right (derecha) y border-bottom (debajo) por separado.
Como sólo queremos una línea de subrayado, definimos ésta última.
El valor de la propiedad border se define con tres parámetros: el grosor de la línea en pixels, el estilo de la línea y el color en código hexadecimal. Para nuestro ejemplo, 3px solid #3D7EB7.
Línea por encima del pié del post
Hemos agregado el siguiente código para crear una línea por encima del pié del post:
.post-footer { border-top: 1px solid #3D7EB7; }
Aplicar un fondo de color al pié del post
La propiedad background nos permite definir el color del fondo del objeto; el valor de la propiedad es un color en código hexadecimal.Para agregar esta nueva propiedad, la escribimos detrás de la anterior propiedad, quedando ambas encerradas entre las llaves:
.post-footer { border-top: 1px solid #3D7EB7; background: #efefff; }
Aunque aquí se muestre en dos líneas, en realidad se escribe en una sóla línea, pero también podemos escribirla del siguiente modo, si de esta forma nos queda más claro:
.post-footer {
border-top: 1px solid #3D7EB7;
background: #efefff;
}
border-top: 1px solid #3D7EB7;
background: #efefff;
}
Otras propiedades interesantes
La propiedad margin permite definir un margen en blanco alrededor del rectángulo imaginario que forma el borde del texto. El valor se expresa en pixels, admitiendo valores negativos. Podemos también aplicar la propiedad sólo arriba, a la derecha, debajo o a la izquierda del texto, o indicar las distintas dimensiones en una sóla orden, indicando arriba, derecha, abajo e izquierda. Ejemplos:
margin: 5px;
margin: -5px;
margin: 2px 10px 3px 12px;
margin-left: 8px;
margin-right: 7px;
margin-bottom: 10px;
margin-top: -10px;
margin: -5px;
margin: 2px 10px 3px 12px;
margin-left: 8px;
margin-right: 7px;
margin-bottom: 10px;
margin-top: -10px;
La propiedad padding permite definir un margen en blanco entre el rectángulo imaginario que forma el borde del texto y el texto mismo. El valor se expresa en pixels. Podemos también aplicar la propiedad sólo arriba, a la derecha, debajo o a la izquierda del texto, o indicar las distintas dimensiones en una sóla orden, indicando arriba, derecha, abajo e izquierda. Ejemplos:
padding: 5px;
padding: 2px 10px 3px 12px;
padding-left: 8px;
padding-right: 7px;
padding-bottom: 10px;
padding-top: 10px;
padding: 2px 10px 3px 12px;
padding-left: 8px;
padding-right: 7px;
padding-bottom: 10px;
padding-top: 10px;
Para saber más, consulta algunos de los interesantes manuales de nuestra página de Recursos.




muy bueno!
ResponderEliminarMuchassssssss gracias!!!
ResponderEliminar